Game Server <-> Client Communication

First thing I did today was some yard work so I don't expect a whole lot will be done but I have done one important thing.

With that I can just leave it running in the background while I work on the Game Server and Client with 2 less windows to sort through.
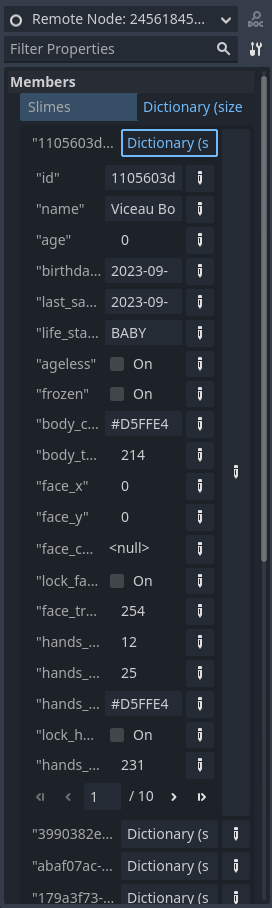
Player and Slime data now loading on client.

Now that I have the data on the client there's some experimenting to be done...
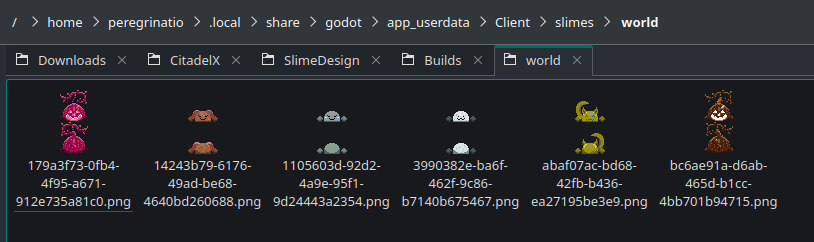
First though, I need to load the image data from the API somehow. I have a few ways in my head that this could work, for now I will probably go with the simplest which involves the client connecting to the API on startup, pulling all the most recent data and storing it in a JSON file, then downloading the images to a folder.
Then on subsequent startups, load that JSON file, check the versions in it against the versions in the API and update where necessary.
To do this right I will need to add a whole secondary set of API endpoints for the client where only relevant data to the client can be pulled in a read only way.
I suppose I could use multiple API deployments behind a CDN to distribute the load...
Guess I better get on adding the Client API app to the core API for now, I can always change it later if I need to.
Well, I will need to rewrite the serializers for the client update endpoints, I wrote a TODO for it. I needed to see if my idea would work as it is and apparently it will.

The system I devised for keeping client files up to date via the API is good to go. My test shows me I can in fact retrieve all relevant information.
I have to sit down and plan out how the files will be pulled and stored, all the bits are now in place. Just a matter of writing all the functions to handle pulling, saving and comparing the data.
Properly handled caching looks like;

Now I just need to do this with the slime and character parts and I am good to continue.
Alas, it is 5pm now and I must cook. I will pick up here tomorrow.
